DAY_005_HTML
2023. 12. 14. 15:52ㆍFull Stack Course 풀스택과정/HTML_CSS_JAVASCRIPT
728x90
CodeHows DAY_005_HTML
이번에 사용된 기능 :
움직이는 사진 전광판 만들기
HTML 고급 꾸미기
HTML 테이블 좌석 만들기
HTML 레인보우 넣기
HTML 착시효과
HTML 버튼 이벤트
HTML 버튼 글자 출력
HTML javascript
이번엔 짧아요
페이커 , T1 우승기념 제작 ㅋ

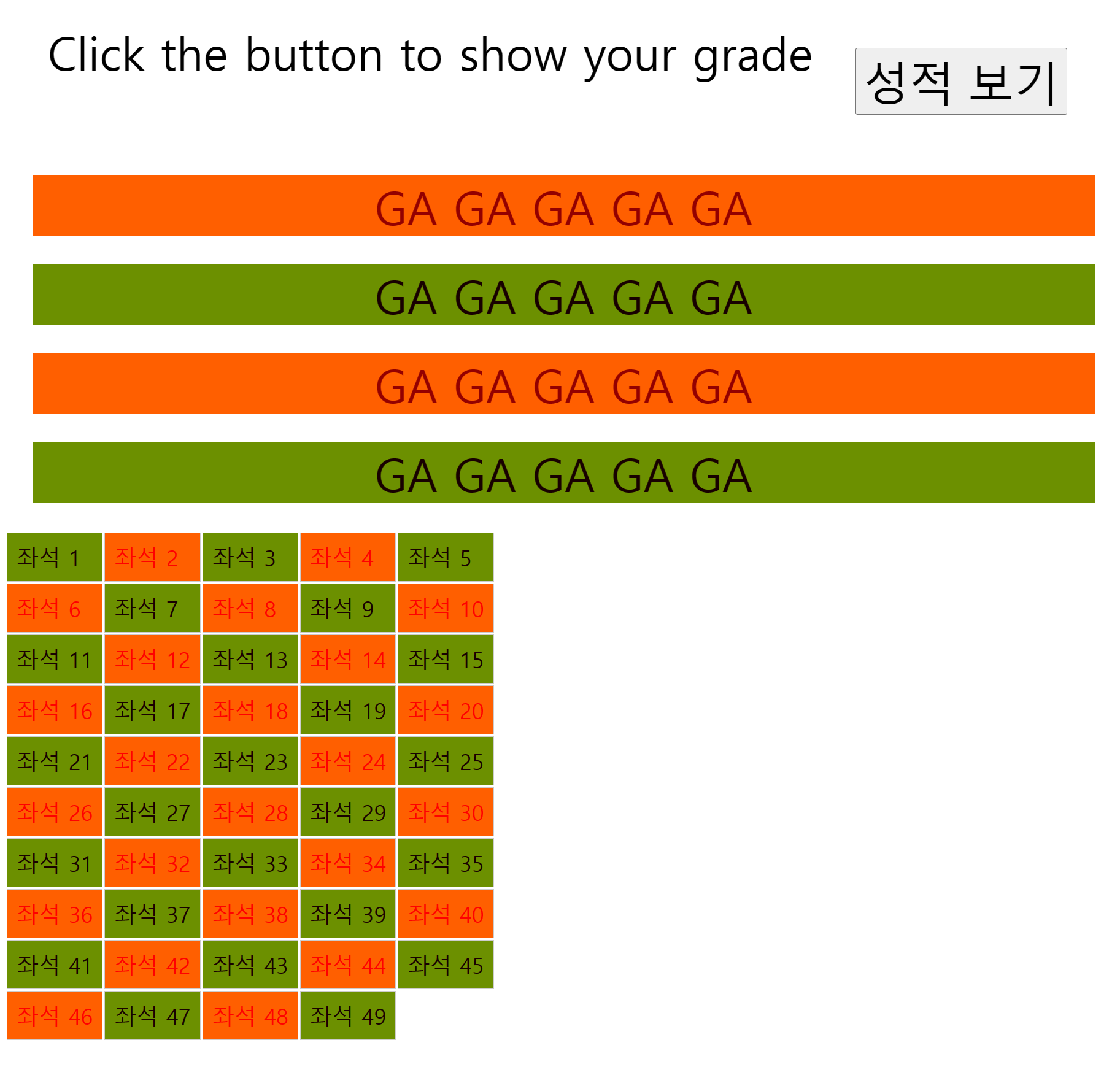
이렇게 있고 성적보기 누르면 위에 GA GA GA GA GA 들은 배경색이 없어져요
이번 SKT 우승 기념 GODS 가사중 하나
후
제기랄, 또 대상혁이야. 이 게시글만 보고 쉬려고 했는데, 대상혁을 보고야 말았어. 이제 나는 숭배해야만 해...숭배를 시작하면 잠이 확 깨 버릴 걸 알면서도, 나는 숭배해야만 해.
한번실행시켜보고 싶으신분들은 아래쪽에 있는 코드를 복사해서
아래링크에 들어간뒤 노트북 저장방법으로 해보시면되요
DAY_001_HTML
CodeHows DAY_001_HTML 이번에 사용된 기능 : 움직이는 글자 전광판 만들기 HTML 꾸미기 HTML 이미지 삽입 HTML 연결링크 만들기 HTML 회원가입 페이지 만들기 HTML 동영상 넣기 HTML 유튜브 넣기 HTML 사진 넣어
sarimus.tistory.com
Click the button to show your grade
GA GA GA GA GA
GA GA GA GA GA
GA GA GA GA GA
GA GA GA GA GA
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1 {
margin: 30px;
font-size: 50px;
text-align: center;
}
.div2 {
margin: 30px;
font-size: 50px;
text-align: center;
animation: rainbow 1s infinite;
}
.div3 {
margin: 30px;
font-size: 50px;
text-align: center;
animation: rainbow2 1s infinite;
}
.divMargin {
margin-top: 50px;
}
.stopAnimation {
animation: none !important;
}
.table1 td {
border: 1px solid #ccc;
border-collapse: 3em;
}
.td1 {
padding: 10px;
font-size: 1.5em;
animation: rainbow2 1s infinite;
}
.td2 {
padding: 10px;
font-size: 1.5em;
color: red;
animation: rainbow 1s infinite;
}
@keyframes rainbow {
0% {
background: red;
}
15% {
background: orange;
color: red;
}
35% {
background: yellow;
}
50% {
background: green;
}
65% {
background: blue;
}
80% {
background: indigo;
}
100% {
background: violet;
}
}
@keyframes rainbow2 {
0% {
background: orange;
}
15% {
background: green;
}
35% {
background: yellow;
}
50% {
background: indigo;
color: red;
}
65% {
background: blue;
}
80% {
background: red;
}
100% {
background: violet;
}
}
</style>
</head>
<body>
<div id="gradeShow" class="div1"> Click the button to show your grade <button id="gradeButton" class="div1"
style="float: right;"> 성적 보기 </button></div>
<div class="divMargin"> </div>
<div class="div2">GA GA GA GA GA</div>
<div class="div3">GA GA GA GA GA</div>
<div class="div2">GA GA GA GA GA</div>
<div class="div3">GA GA GA GA GA</div>
</body>
<script>
var whatGrade = document.getElementById("gradeButton");
var gradeShow = document.getElementById("gradeShow");
var whatGradeCount = 0;
var div2 = document.querySelectorAll(".div2");
var div3 = document.querySelectorAll(".div3");
var stopAnime = false;
function aniStopDiv() {
if (!stopAnime) {
stopAnime = true;
div2.forEach(function (element) {
element.style.animation = "none";
});
div3.forEach(function (element) {
element.style.animation = "none";
});
}
}
whatGrade.onclick = function () {
whatGradeCount += 1;
var randomNumber = Math.floor(Math.random() * 100) + 1;
var finalScore = "";
if (whatGradeCount === 1) {
switch (true) {
case (randomNumber >= 90): finalScore = "A"; break;
case (randomNumber >= 80): finalScore = "B"; break;
case (randomNumber >= 70): finalScore = "C"; break;
case (randomNumber >= 60): finalScore = "D"; break;
default: finalScore = "F"; break;
}
gradeShow.innerHTML = "<span style='color:red'>your grade is " + finalScore + "</span> ";
aniStopDiv();
}
};
var pc = 49;
document.write("<table class='table1'>");
for (var i = 0; i < pc; i += 5) {
document.write("<tr>");
for (var j = 1; j <= 5; j++) {
var seat = i + j;
if (seat > pc) { break; }
if (seat % 2 == 0) {
document.write("<td class='td2'> 좌석 " + seat + "</td>")
} else {
document.write("<td class='td1'> 좌석 " + seat + "</td>");
}
}
document.write("</tr>");
}
document.write("</table>");
</script>
</html>
728x90
'Full Stack Course 풀스택과정 > HTML_CSS_JAVASCRIPT' 카테고리의 다른 글
| DAY_007_HTML (0) | 2023.12.14 |
|---|---|
| DAY_006_HTML (0) | 2023.12.14 |
| DAY_004_HTML (0) | 2023.12.14 |
| DAY_003_HTML (0) | 2023.12.14 |
| DAY_002_HTML (0) | 2023.12.14 |