DAY_004_HTML
2023. 12. 14. 15:45ㆍFull Stack Course 풀스택과정/HTML_CSS_JAVASCRIPT
728x90
CodeHows DAY_004_HTML
이번에 사용된 기능 :
HTML 배열
HTML 함수
HTML 이미지 삽입
HTML grid 방법
HTML 그리드
HTML align 방법
HTML 얼라인
HTML 버튼 이벤트
후 이제는 꾸미진 않을거예요

얼라인 방법들 구현해봤고 그리드도 만들었어요

다 용도가 틀리니 알아서 가져가시길



한참느끼지만 좀더 정리를 잘할수있을건데? 라는걸 만들면서 느꼈고
점점 만들다보니 감각이 생기는것 같아요
align 방법들
align 방법 1
1
2
3
4
align 방법 2
1
2
3
4
align 방법 3
1
2
3
4
align 방법 4
1
2
3
4
align 방법 5
1
2
3
4
align 방법 6
1
2
3
4
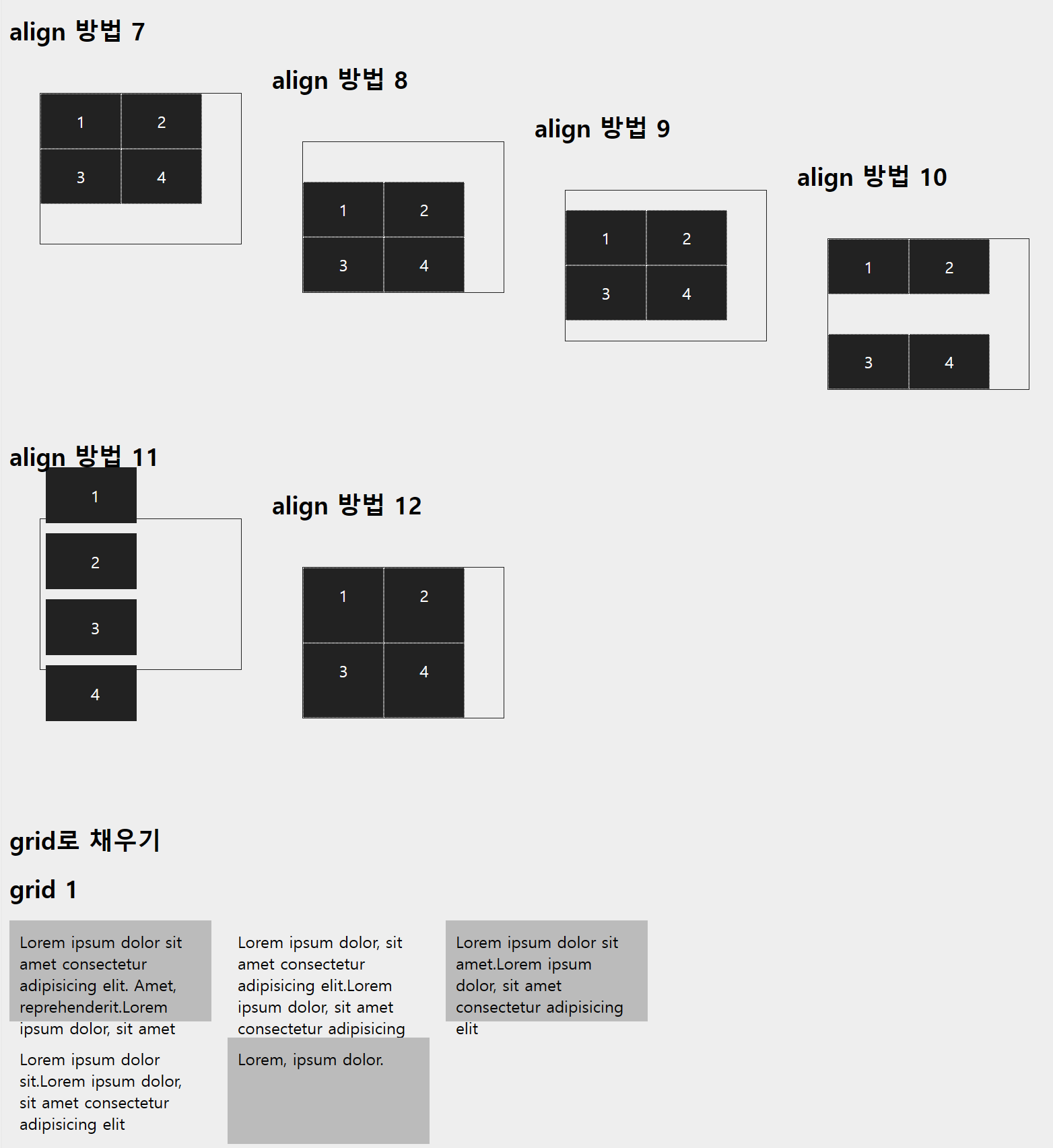
align 방법 7
1
2
3
4
align 방법 8
1
2
3
4
align 방법 9
1
2
3
4
align 방법 10
1
2
3
4
align 방법 11
1
2
3
4
align 방법 12
1
2
3
4
grid로 채우기
grid 1
Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum
dolor, sit amet consectetur adipisicing elit.
Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet
consectetur adipisicing elit
Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit
Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit
Lorem, ipsum dolor.
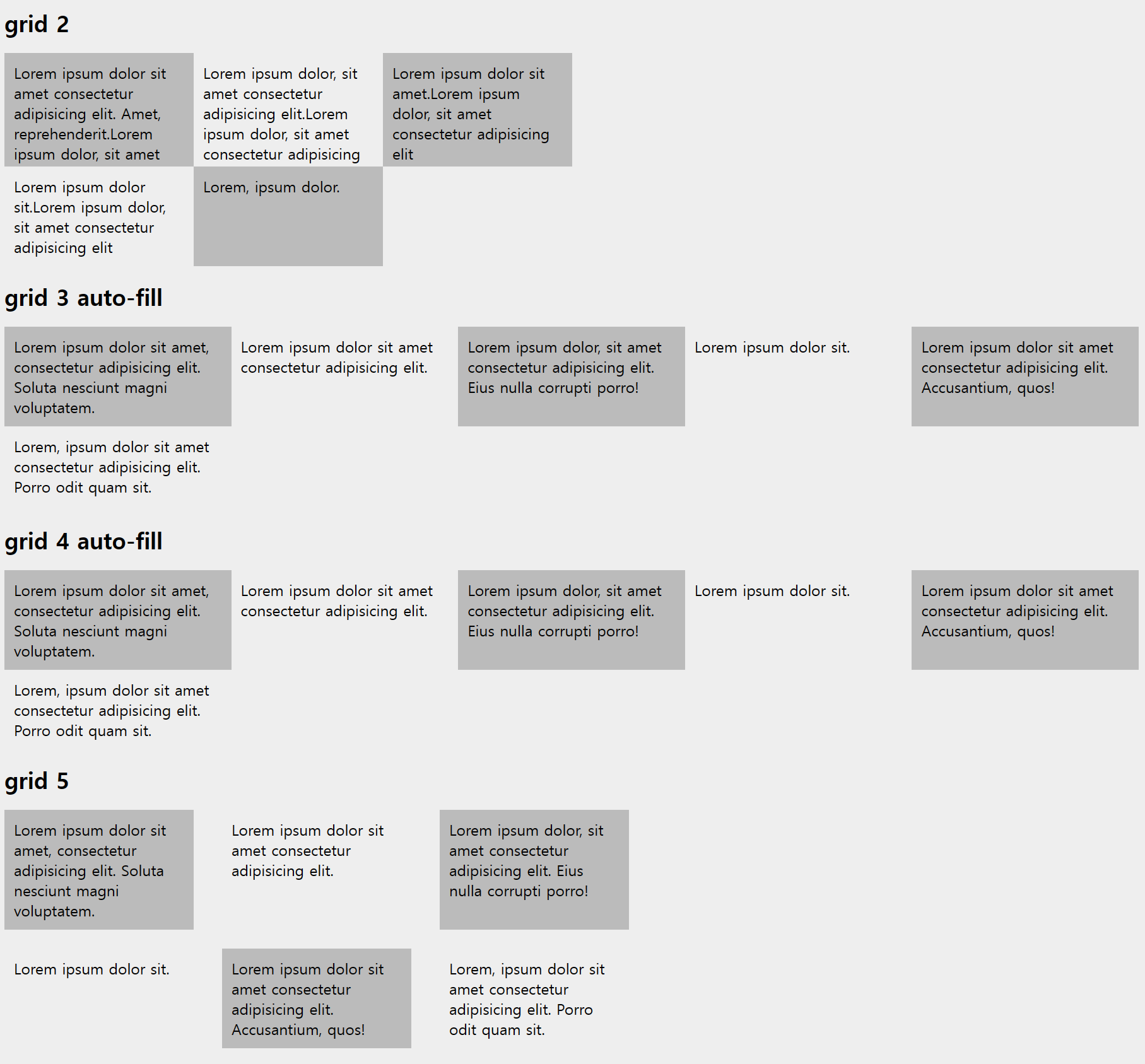
grid 2
Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum
dolor, sit amet consectetur adipisicing elit.
Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet
consectetur adipisicing elit
Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit
Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit
Lorem, ipsum dolor.
grid 3 auto-fill
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!
Lorem ipsum dolor sit.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.
grid 4 auto-fill
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!
Lorem ipsum dolor sit.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.
grid 5
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!
Lorem ipsum dolor sit.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.
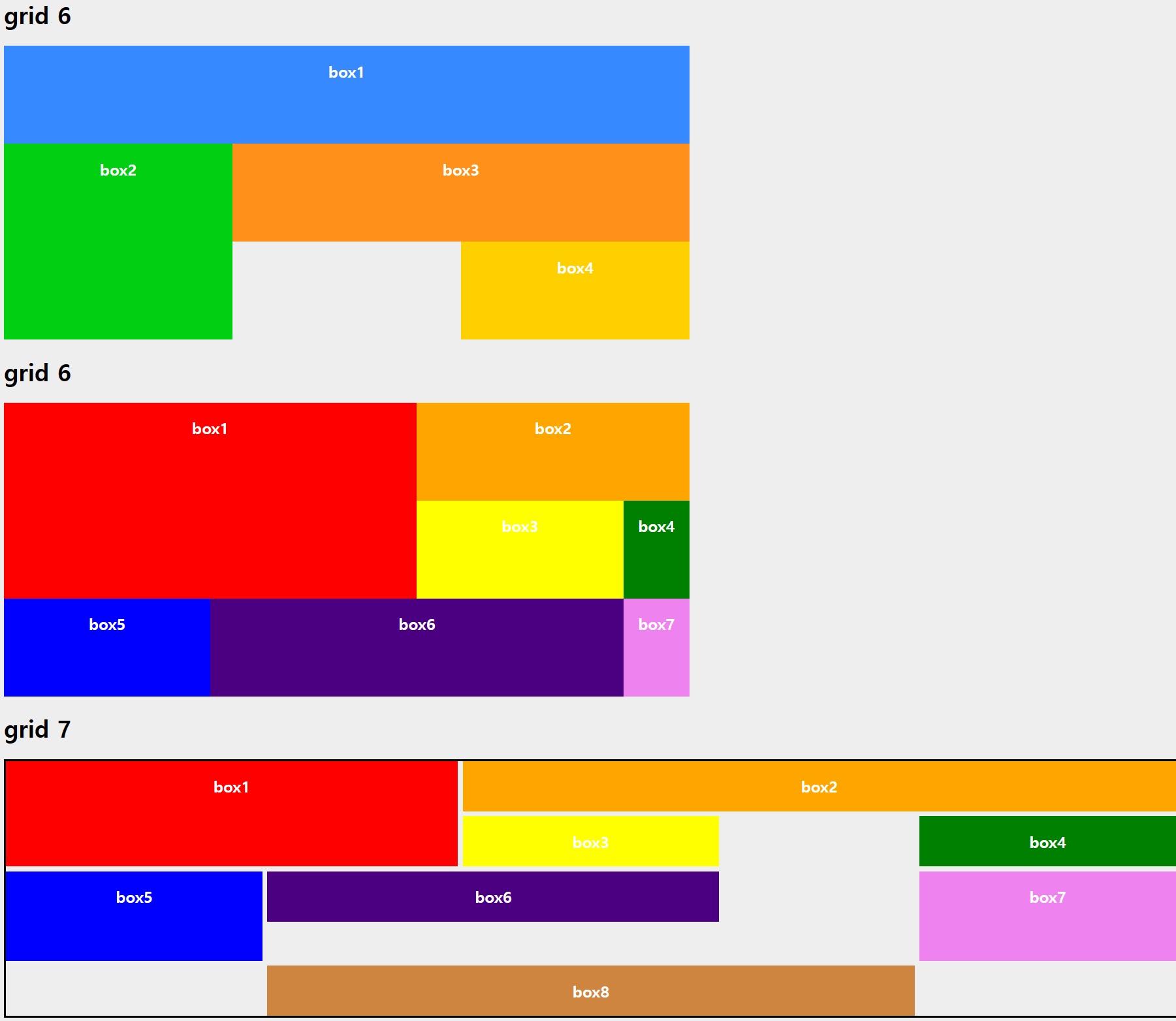
grid 6
box1
box2
box3
box4
grid 6
box1
box2
box3
box4
box5
box6
box7
grid 7
box1
box2
box3
box4
box5
box6
box7
box8
grid 8
루피
루피
루피
루피 1
사진 설명 : 루피
루피 2
사진 설명 : 루피
루피 3
사진 설명 : 루피
클릭하지 마시오
clock
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/a.css">
<title>week2-2</title>
<style>
.container {
width: 100%;
height: 150px;
display: flex;
background-color: #eee;
border: 1px solid #222;
margin-bottom: 10px;
}
.containerq {
float: left;
width: 200px;
height: 150px;
display: flex;
flex-flow: row wrap;
border: 1px solid #222;
background-color: #eee;
margin: 30px;
}
.box {
padding: 1px 45px;
margin: 5px;
width: 40px;
background-color: #222;
}
.boxq {
width: 80px;
background-color: #222;
border: 1px dotted #e9e9e9;
}
#box1 {
align-self: flex-start;
}
#box3 {
align-self: stretch;
}
#opt1 {
align-items: flex-start;
}
#opt2 {
align-items: flex-end;
}
#opt22 {
align-self: flex-end;
}
#opt3 {
align-items: center;
}
#opt4 {
align-items: baseline;
}
#opt5 {
align-items: stretch;
}
p {
color: #fff;
text-align: center;
}
#opt1q {
align-content: flex-start;
}
#opt2q {
align-content: flex-end;
}
#opt3q {
align-content: center;
}
#opt4q {
align-content: space-between;
}
#opt5q {
align-content: space-around;
}
#opt6q {
align-content: stretch;
}
#wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px;
}
#wrapperq {
width: 600px;
display: grid;
margin-top: 10px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: minmax(100px, 120px);
}
.items {
padding: 10px;
background-color: #eee;
}
.items:nth-child(odd) {
background-color: #bbb;
}
#wrapper1w {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
margin-bottom: 20px;
}
#wrapper2w {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}
#wrappere {
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: minmax(100px, auto);
grid-gap: 20px 30px;
}
h1 {
font-size: 24px;
}
.items:nth-child(odd) {
background-color: #bbb;
}
#wrapperr {
width: 700px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
}
.boxw {
padding: 15px;
color: #fff;
font-weight: bold;
text-align: center;
}
.boxz {
background-color: #3689ff;
grid-column: 1/4;
}
.boxx {
background-color: #00cf12;
grid-row: 2/4;
/* grid-column:1/2; */
grid-column-start: 1;
}
.boxc {
background-color: #ff9019;
grid-column: 2/4;
/* grid-row:2/3; */
grid-row-start: 2;
}
.boxv {
background-color: #ffd000;
grid-column-start: 3;
grid-row-start: 3;
}
#wrapperk {
display: grid;
grid-template-columns: repeat(7, 8);
grid-template-rows: repeat(7, 8);
gap: 5px;
border: 2px solid black;
}
.boxaa {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
background-color: red;
}
.boxbb {
grid-column: 3 / span 3;
grid-row: 1 / span 1;
background-color: orange;
}
.boxcc {
grid-column: 3 / span 1;
grid-row: 2 / span 1;
background-color: yellow;
}
.boxdd {
grid-column: 5 / span 1;
grid-row: 2 / span 1;
background-color: green;
}
.boxee {
grid-column: 1 / span 1;
grid-row: 3 / span 3;
background-color: blue;
}
.boxff {
grid-column: 2 / span 2;
grid-row: 3 / span 1;
background-color: indigo;
}
.boxgg {
grid-column: 5 / span 1;
grid-row: 3 / span 3;
background-color: violet;
}
.boxgh {
grid-column: 2 / span 3;
grid-row: 6 / span 1;
background-color: peru;
}
.boxgi {
grid-column: 2 / span 3;
grid-row: 5 / span 1;
background-color: transparent;
}
#heading1 {
color: blue;
}
#whatName {
color: red;
font-size: 40px;
}
#whatTime {
color: red;
font-size: 50px;
}
#text1 {
color: gray;
font-size: 15px;
}
</style>
</head>
<body>
<h1> align 방법들 </h1>
<h1> align 방법 1 </h1>
<div class="container" id="opt1">
<div class="box">
<p>1</p>
</div>
<div class="box">
<p>2</p>
</div>
<div class="box">
<p>3</p>
</div>
<div class="box">
<p>4</p>
</div>
</div>
<h1> align 방법 2 </h1>
<div class="container" id="opt2">
<div class="box">
<p>1</p>
</div>
<div class="box">
<p>2</p>
</div>
<div class="box">
<p>3</p>
</div>
<div class="box">
<p>4</p>
</div>
</div>
<h1> align 방법 3 </h1>
<div class="container" id="opt3">
<div class="box">
<p>1</p>
</div>
<div class="box">
<p>2</p>
</div>
<div class="box">
<p>3</p>
</div>
<div class="box">
<p>4</p>
</div>
</div>
<h1> align 방법 4 </h1>
<div class="container" id="opt4">
<div class="box">
<p>1</p>
</div>
<div class="box">
<p style="font-size:14px;">2</p>
</div>
<div class="box">
<p style="font-size:25px;">3</p>
</div>
<div class="box">
<p style="font-size:10px">4</p>
</div>
</div>
<h1> align 방법 5 </h1>
<div class="container" id="opt5">
<div class="box">
<p>1</p>
</div>
<div class="box">
<p>2</p>
</div>
<div class="box">
<p>3</p>
</div>
<div class="box">
<p>4</p>
</div>
</div>
<h1> align 방법 6 </h1>
<div class="container" id="box22">
<div class="box" id="box1">
<p>1</p>
</div>
<div class="boxq" id="opt22">
<p>2</p>
</div>
<div class="boxq">
<p>3</p>
</div>
<div class="boxq">
<p>4</p>
</div>
</div>
<h1> align 방법 7 </h1>
<div class="containerq" id="opt1q">
<div class="boxq">
<p>1</p>
</div>
<div class="boxq">
<p>2</p>
</div>
<div class="boxq">
<p>3</p>
</div>
<div class="boxq">
<p>4</p>
</div>
</div>
<h1> align 방법 8 </h1>
<div class="containerq" id="opt2q">
<div class="boxq">
<p>1</p>
</div>
<div class="boxq">
<p>2</p>
</div>
<div class="boxq">
<p>3</p>
</div>
<div class="boxq">
<p>4</p>
</div>
</div>
<h1> align 방법 9 </h1>
<div class="containerq" id="opt3q">
<div class="boxq">
<p>1</p>
</div>
<div class="boxq">
<p>2</p>
</div>
<div class="boxq">
<p>3</p>
</div>
<div class="boxq">
<p>4</p>
</div>
</div>
<h1> align 방법 10 </h1>
<div class="containerq" id="opt4q">
<div class="boxq">
<p>1</p>
</div>
<div class="boxq">
<p>2</p>
</div>
<div class="boxq">
<p>3</p>
</div>
<div class="boxq">
<p>4</p>
</div>
</div>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
<h1> align 방법 11 </h1>
<div class="containerq" id="opt5q">
<div class="box">
<p>1</p>
</div>
<div class="box">
<p>2</p>
</div>
<div class="box">
<p>3</p>
</div>
<div class="box">
<p>4</p>
</div>
</div>
<h1> align 방법 12 </h1>
<div class="containerq" id="opt6q">
<div class="boxq">
<p>1</p>
</div>
<div class="boxq">
<p>2</p>
</div>
<div class="boxq">
<p>3</p>
</div>
<div class="boxq">
<p>4</p>
</div>
</div>
<div style="margin-top: 300px;"></div>
<h1> grid로 채우기 </h1>
<h1> grid 1 </h1>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum
dolor, sit amet consectetur adipisicing elit. </div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet
consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem, ipsum dolor.</div>
</div>
<h1> grid 2 </h1>
<div id="wrapperq">
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum
dolor, sit amet consectetur adipisicing elit. </div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet
consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem, ipsum dolor.</div>
</div>
<h1> grid 3 auto-fill </h1>
<div id="wrapper1w">
<div class="items">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.
</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!</div>
<div class="items">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.</div>
</div>
<h1> grid 4 auto-fill </h1>
<div id="wrapper2w">
<div class="items">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.
</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!</div>
<div class="items">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.</div>
</div>
<h1> grid 5 </h1>
<div id="wrappere">
<div class="items">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.
</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!</div>
<div class="items">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.</div>
</div>
<h1> grid 6 </h1>
<div id="wrapperr">
<div class="boxw boxz">box1</div>
<div class="boxw boxx">box2</div>
<div class="boxw boxc">box3</div>
<div class="boxw boxv">box4</div>
</div>
<h1> grid 6 </h1>
<div id="wrapperr">
<div class="boxw boxaa">box1</div>
<div class="boxw boxbb">box2</div>
<div class="boxw boxcc">box3</div>
<div class="boxw boxdd">box4</div>
<div class="boxw boxee">box5</div>
<div class="boxw boxff">box6</div>
<div class="boxw boxgg">box7</div>
</div>
<h1> grid 7 </h1>
<div>
<div id="wrapperk">
<div class="boxw boxaa">box1</div>
<div class="boxw boxbb">box2</div>
<div class="boxw boxcc">box3</div>
<div class="boxw boxdd">box4</div>
<div class="boxw boxee">box5</div>
<div class="boxw boxff">box6</div>
<div class="boxw boxgg">box7</div>
<div class="boxw boxgh">box8</div>
<div class="boxw boxgi"> </div>
</div>
</div>
<h1> grid 8 </h1>
<div id="wrapper" style="justify-content: center;">
<div class="card">
<header>
<h3 style="text-align: center;"> 루피 </h3>
</header>
<figure>
</figure>
<p> </p>
</div>
<div class="card">
<header>
<h3 style="text-align: center;"> 루피 </h3>
</header>
<figure>
</figure>
<p> </p>
</div>
<div class="card">
<header>
<h3 style="text-align: center;"> 루피 </h3>
</header>
<figure>
</figure>
<p> </p>
</div>
<div class="card">
<header>
<h3 style="text-align: center;"> 루피 1 </h3>
</header>
<figure>
style="
width: 100%;
height: 100%;" ;>
</figure>
<p style="color: red;">사진 설명 : 루피 </p>
</div>
<div class="card">
<header>
<h3 style="text-align: center;">루피 2 </h3>
</header>
<figure>
style="
width: 100%;
height: 100%;" ;>
</figure>
<p style="color: red;">사진 설명 : 루피 </p>
</div>
<div class="card">
<header>
<h3 style="text-align: center;">루피 3 </h3>
</header>
<figure>
style="
width: 100%;
height: 100%;" ;>
</figure>
<p style="color: red;">사진 설명 : 루피 </p>
</div>
</div>
<br>
<div id="heading1" style="font-size: 40px;"> 클릭하지 마시오 </div>
<button id="nameButton" style="height: 30px;"> 이름 입력하기 </button>
<div id="whatName"></div>
<button id="timeButton" style="height: 30px;"> 시간 보기 </button>
<div id="whatTime"></div>
<div style="text-align: center;">
<span id="clock" style="color:gray; font-size: 100px;">clock</span>
<span id="apm" style="color:gray; font-size: 50px;" ></span>
</div>
<div style="margin-bottom: 500px;"></div>
</body>
<script>
var heading = document.querySelector('#heading1');
var count = 1;
var alertCount = 10;
heading.onclick = function () {
alertCount--;
if (alertCount == 0) {
alert("너무 많이 클릭했습니다. 더클릭하지마세요");
}
else if (alertCount == -5) {
if (confirm("Are you gay?")) {
alert("I knew it ");
} else {
alert("you are lying");
}
}
else {
if (count == 1) {
heading.style.color = "red";
heading.innerText = "빨간색 빨간색 빨간색 빨간색 빨간색 빨간색 빨간색";
count = 2;
} else {
heading.style.color = "blue";
heading.innerText = "파란색 파란색 파란색 파란색 파란색 파란색 파란색";
count -= 1;
}
}
}
var whatNameButton = document.querySelector("#nameButton");
var whatNameCount = 0;
whatNameButton.onclick = function () {
whatNameCount += 1;
if (whatNameCount === 1) {
var name = prompt("이름을 입력하시오: ");
if (name !== null) {
var whatName = document.querySelector("#whatName");
whatName.innerHTML = "Welcome " + name;
}
}
};
var whatTimeButton = document.querySelector("#timeButton");
var whatTimeCount = 0;
whatTimeButton.onclick = function () {
whatTimeCount += 1;
if (whatTimeCount === 1) {
var currentTime = new Date();
var timeString = currentTime.toLocaleTimeString();
var whatTime = document.querySelector("#whatTime");
whatTime.innerHTML = "now is " + timeString;
}
};
var Target = document.getElementById("clock");
function clock() {
var time = new Date();
var month = time.getMonth();
var date = time.getDate();
var day = time.getDay();
var week = ['일', '월', '화', '수', '목', '금', '토'];
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
Target.innerText =
`${month + 1}월 ${date}일 ${week[day]}요일 ` +
`${hours < 10 ? `0${hours}` : hours}:${minutes < 10 ? `0${minutes}` : minutes}:${seconds < 10 ?
`0${seconds}` : seconds}`;
}
clock();
setInterval(clock, 1000); // 1초마다 실행
</script>
</html>
728x90
'Full Stack Course 풀스택과정 > HTML_CSS_JAVASCRIPT' 카테고리의 다른 글
| DAY_006_HTML (0) | 2023.12.14 |
|---|---|
| DAY_005_HTML (0) | 2023.12.14 |
| DAY_003_HTML (0) | 2023.12.14 |
| DAY_002_HTML (0) | 2023.12.14 |
| DAY_001_HTML (0) | 2023.12.14 |