2024. 8. 4. 23:57ㆍFull Stack Course 풀스택과정/HTML_CSS_JAVASCRIPT
배울내용:
Nginx 란?
HTML 를 AWS 로 배포
DB 설정없이 html 배포
간단한 AWS 배포방법
나의 웹사이트 배포하기
HTML 배포
Nginx 웹페이지 배포하기
putty
puttyGen
WINSCP

NGINX(엔진엑스)는 원래 웹 서버 소프트웨어로 시작했지만, 현재는 리버스 프록시 서버, HTTP 캐시, 로드 밸런서 및 API 게이트웨이와 같은 다양한 역할을 수행할 수 있는 다목적 소프트웨어입니다.
오늘 포스팅에서는 빠르고 효율적으로 웹 콘텐츠를 제공하고, 서버의 부담을 줄이며, 웹 애플리케이션의 성능과 안정성을 높여주는 소프트웨어인 NGINX 를 작성된 HTML 파일을 AWS를 이용해 배포하기위해서 쓰일것이다.

먼저 html 코드가 완성되었을떄 사람들에게 보여주고싶을때가 있다 . 이떄 AWS 를 이용해 다른사람들이 나의 서버 포트번호를 검색하여 (원래는 도메인 구입후 도메인입력하게함, 그러나 이번시간에는 서버 배포를 가장 간단한 방법으로 진행)
나의 완성작을 볼수있게 해보자
AWS 회원가입
AWS (Amazon Web Services) 에서 회원가입한다 이방법은 설명은 생략하겠다.
그리고 이포스팅에서의 AWS 는 클라우드 상에서 인 스턴스를 생성해 가상 서버를 만드는 걸 해볼것이다.
1. Instance 생성
AWS(Amazon Web Services)에서 인스턴스를 생성하는 것은 가상 서버를 만드는 것

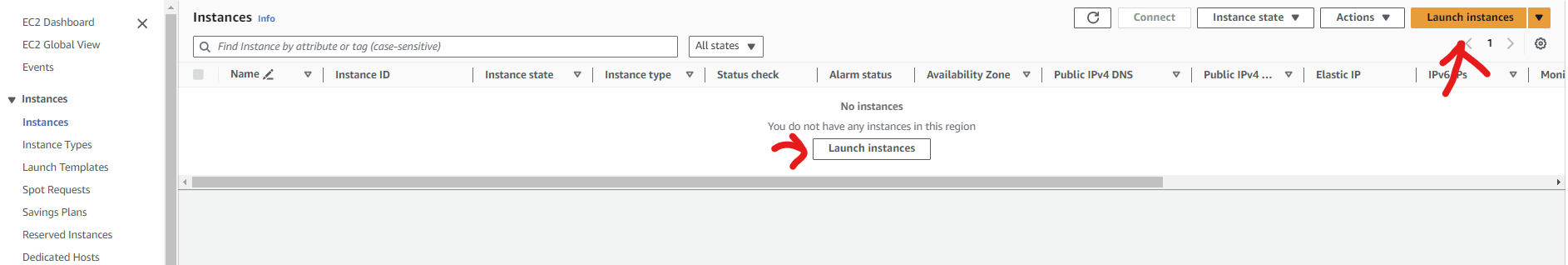
먼저 Launch instances 또는 오른쪽상단에 주황색을 클릭해서 인스턴스를 생성하자

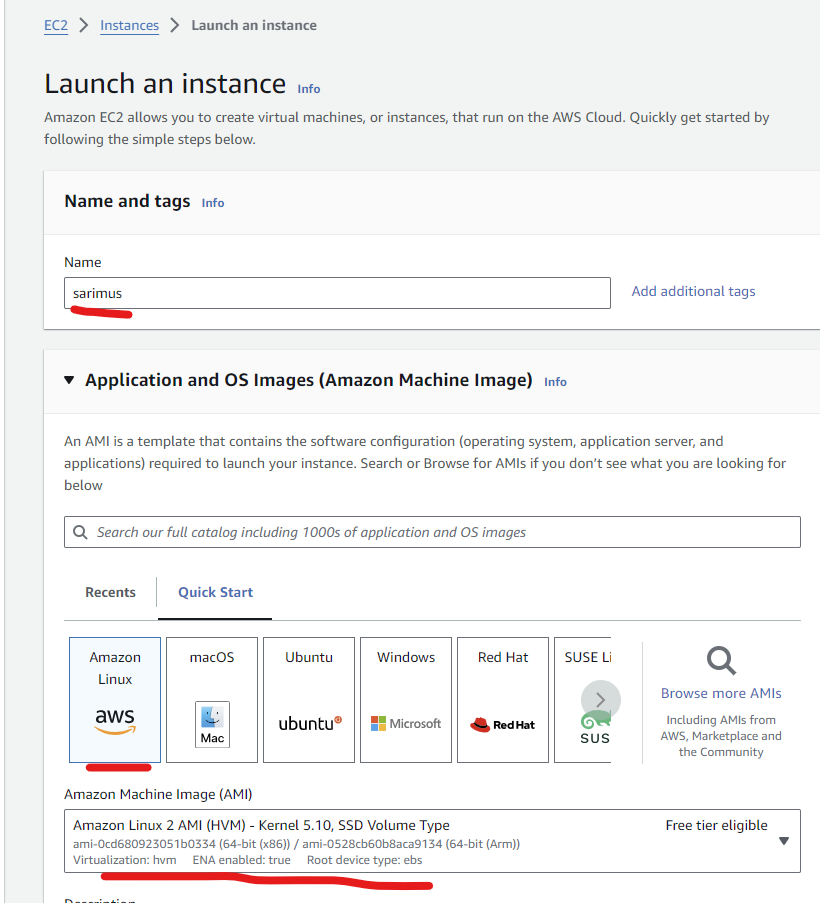
Name 에 원하는 이름을 기입
서버는 원하는거 선택하면된다 (보통 Ubuntu 사용)
그러나 필자는 Amazon Linux 에 아무 Free tier eligible 되있는걸 사용했다

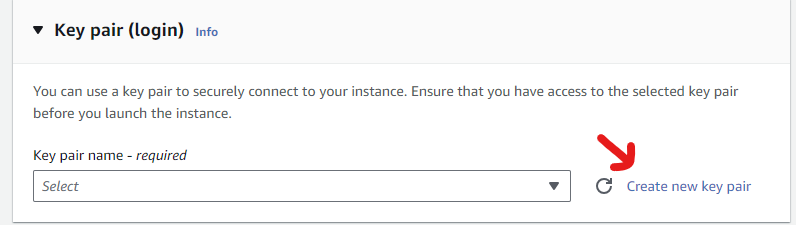
그리고 더내리면 key pair 있는데 여기에 "Create new key pair" 를 클릭해준다

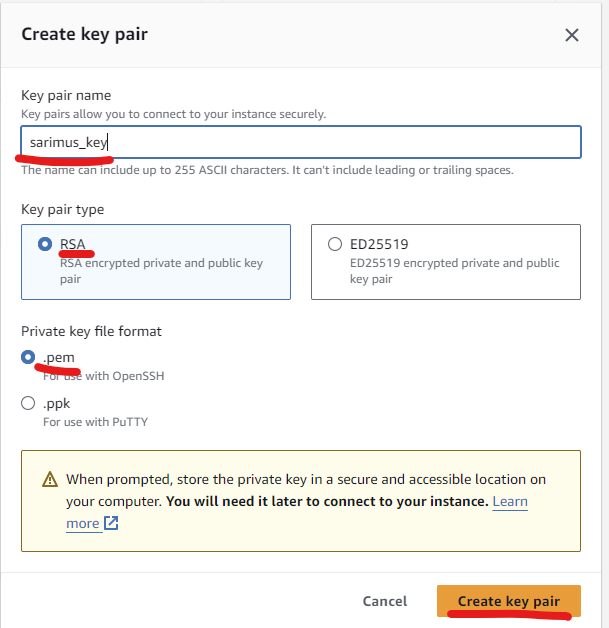
key pair name 에 원하는 이름을 써주고 RSA 타입, .pem 확장자 , 그리고 Create key pair 를 눌러준다

그러면 내가지었던 key.pem 이 저장이 되는데 이걸 나중에 쓸것이니 꼭 잘보관하자

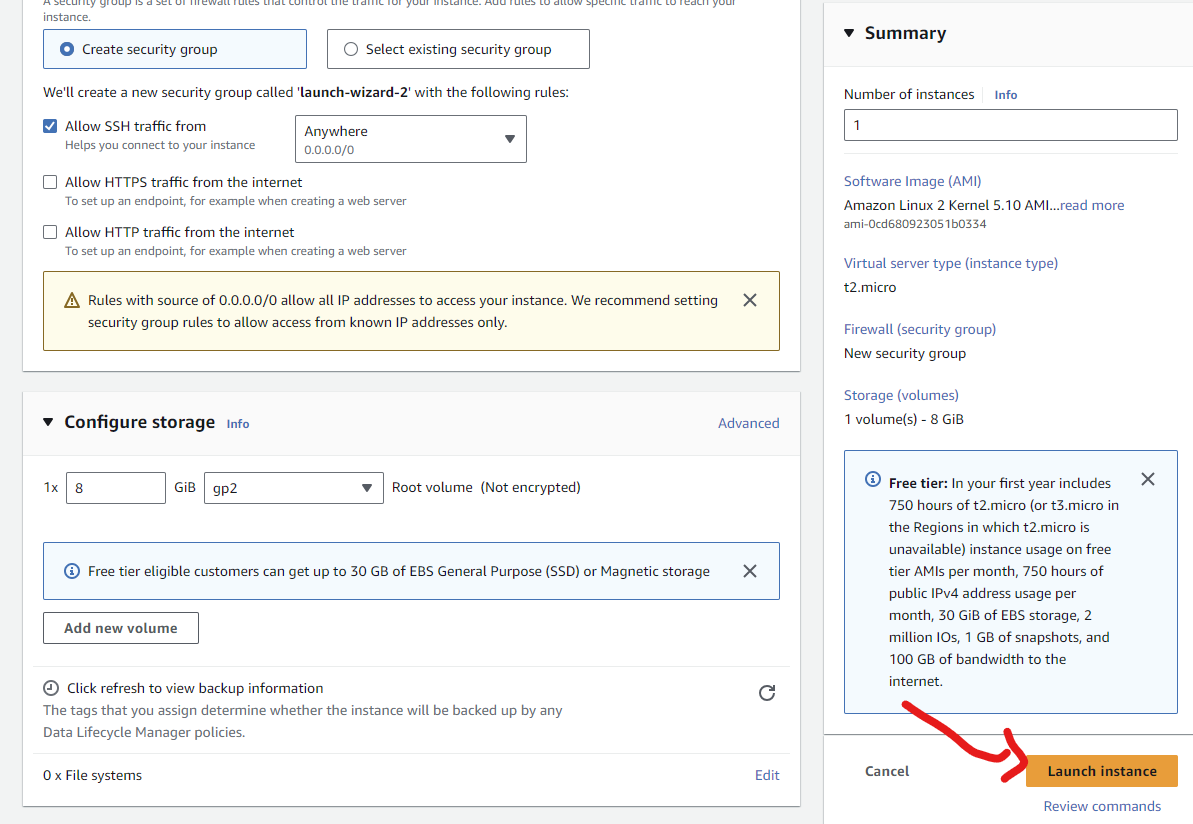
그리고 Launch instance 해준다

그러면 이렇게 성공메세지가 뛰워지고 빨간화살표가 가리키는곳을 클릭하면

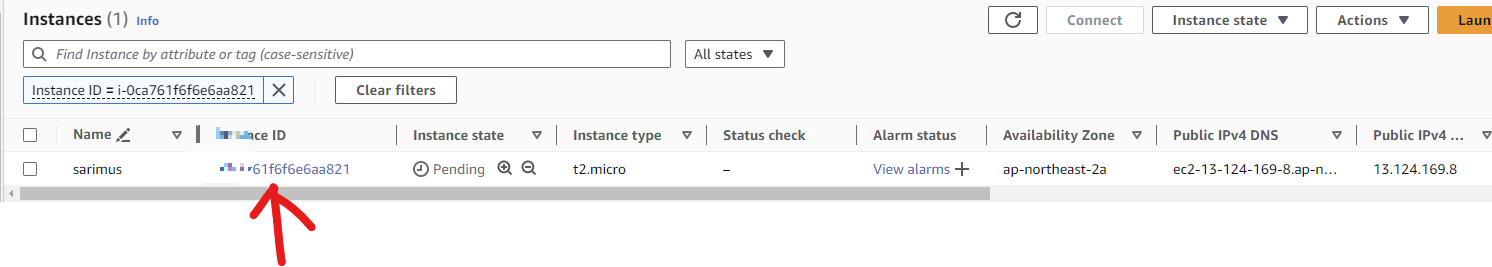
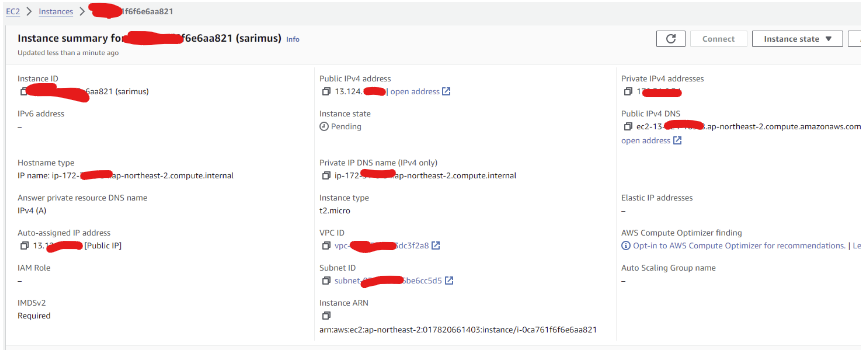
아래와 같이나오고 또 클릭하면

ip4 public 과 private 주소가 나오게된다 (이창은 끄지말고 일단 켜두자)
이러면 AWS에서는 어느정도 완료됬다.
이제 putty 를 다운받을건데 putty 와 puttyGenkey 있는걸 다운받을것이다
아래의 링크를 클릭해서 64-bit x86 putty-64bit-0.81-installer.msi 다운받아주자
그리고 putty 를 설치해주면


X 표시가 있어도 무시하고 install 해주면된다.

설치가 진행되고

설치가완료된다.

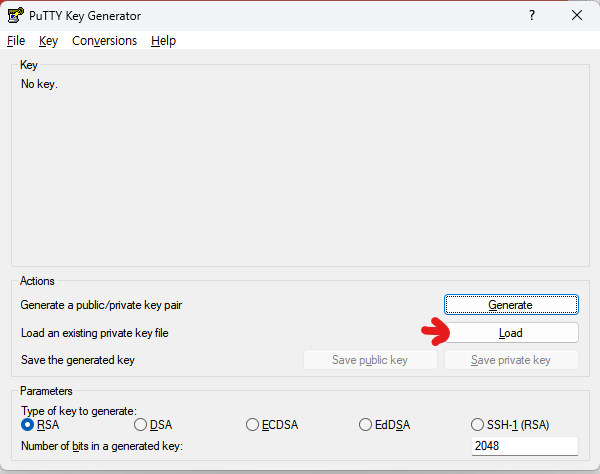
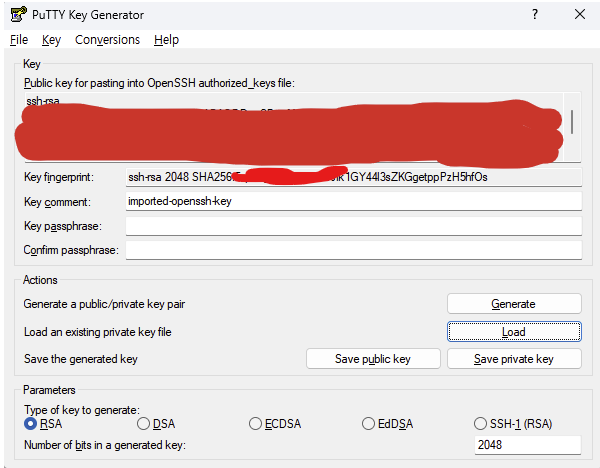
그리고 puttygen.exe 를실행

Load 를 클릭후

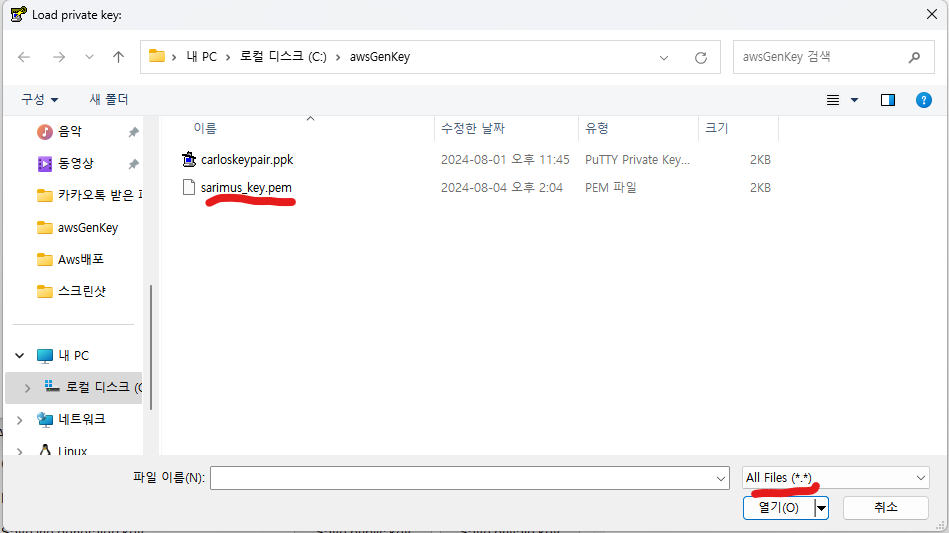
아까 AWS 에서 만들었던 .pem 으로된것을 넣어준다 (안보일경우 All Files 로 바꾸기)

그리고 이렇게 올라와지면

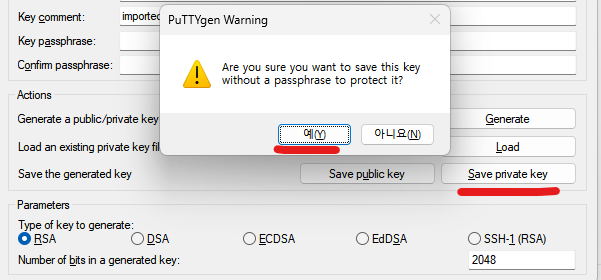
Save private key --> 예 눌러서 저장해준다 (비밀번호 필요시 설정가능)

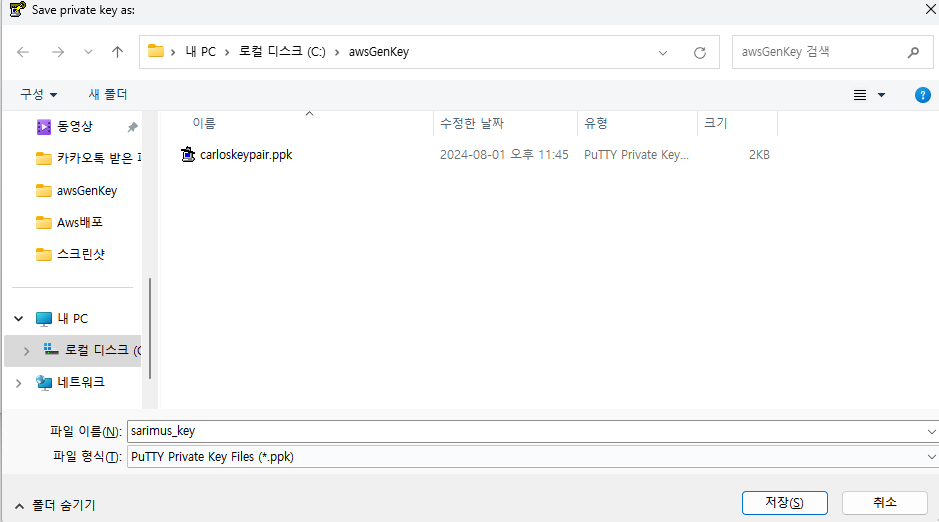
그러면 이번에는 .ppk 확장자 파일을 저장하라고 하는데 sarimus_key로 저장해놓고 잘 간직하자
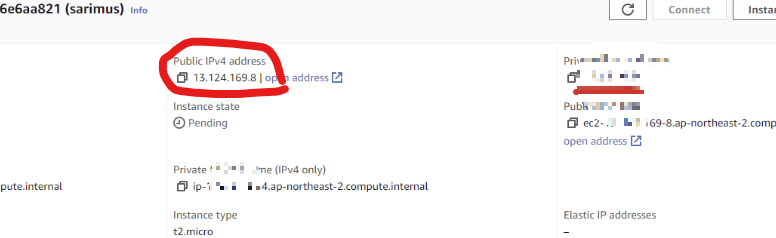
그리고 다시 AWS로 돌아와서 아까 봤던 public Ipv4 address 를 확인하자

13.124.168.8 을 복사해서

Putty.exe 를 실행후 빨간 밑줄위에 넣어주자

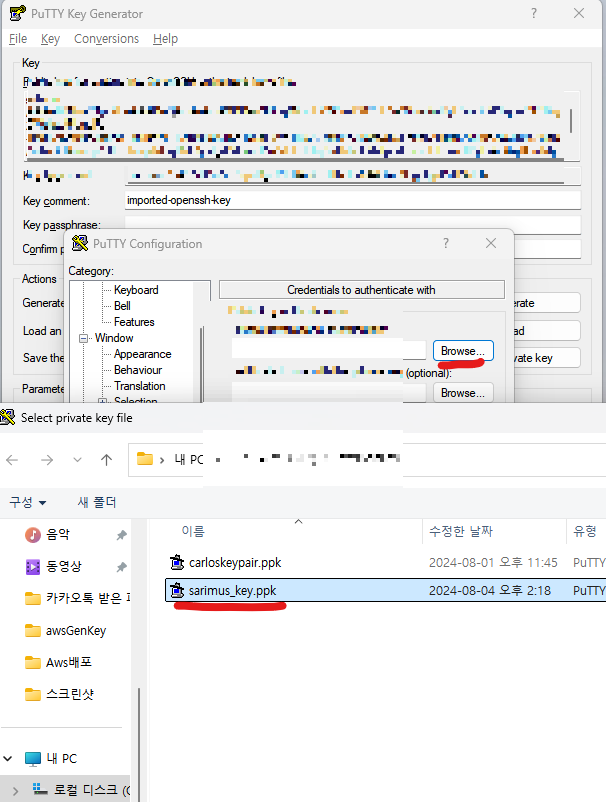
그리고 Connection > SSH > Auth - Credential 에 Private key file 에 Browse 한뒤에 아까 저장했던
sarimus_key.ppk 를 넣어주자

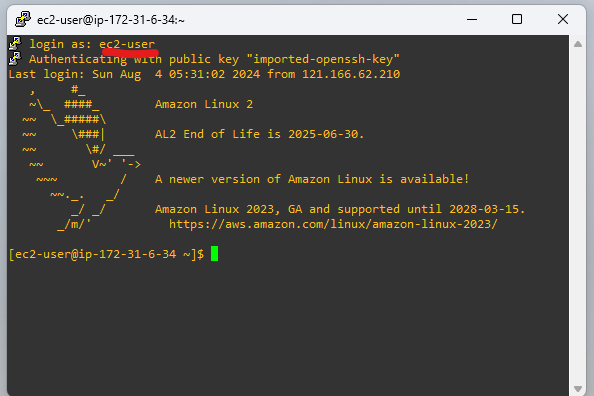
그다음 확인을 누르고 login as 에 ec2-user (default 값) 를 입력하면 로그인이 성공적으로 된다
그리고나서 nginx를 설치할건데 아래의 명령어들을 실행해주면 된다.
Sudo yum updateupdate 를 하여 최신버전으로 만들어주고
sudo amazon-linux-extras install nginx1.12 아마존 리눅스의 nginx 를 설치
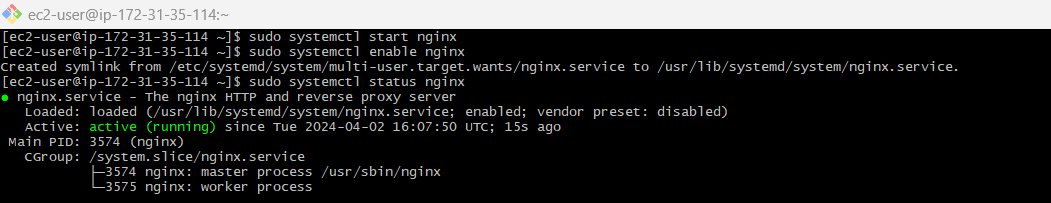
sudo systemctl start nginx
sudo systemctl enable nginx
sudo systemctl status nginx그리고 nginx 를 시작

그러면 이렇게 active (running) 이라고 뜨면 정상적으로 된것이다
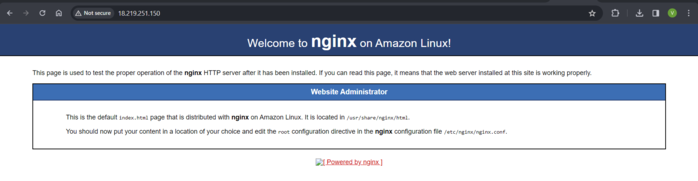
이상태에서 AWS의 ipv4 public 포트번호로 웹페이지에 url 에 입력하게 되면

이렇게 되는데 정상적으로 실행이 된것이니 안심하자 .

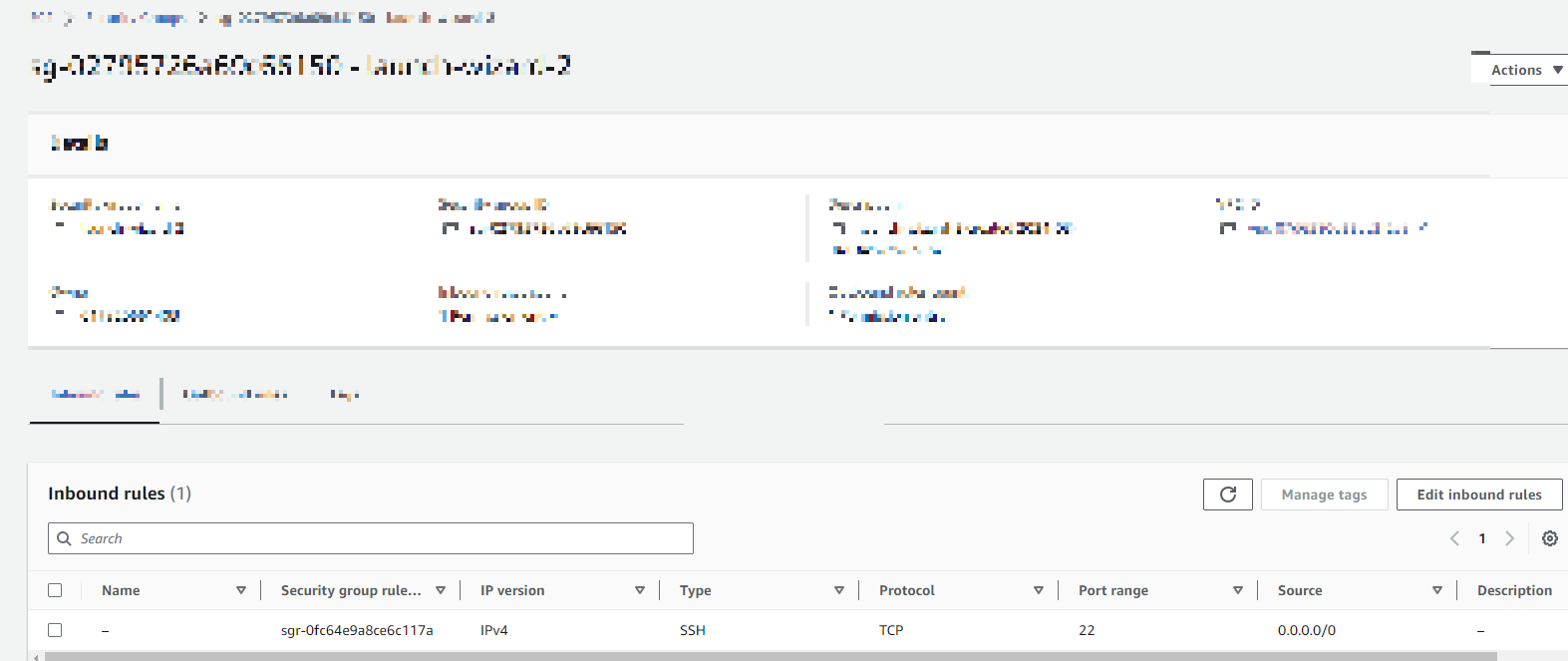
참고로 http 로 들어오게 하려면 Inbound rules 에 22 포트뿐아니라 다른포트도 들어오게 허용해줘야한다

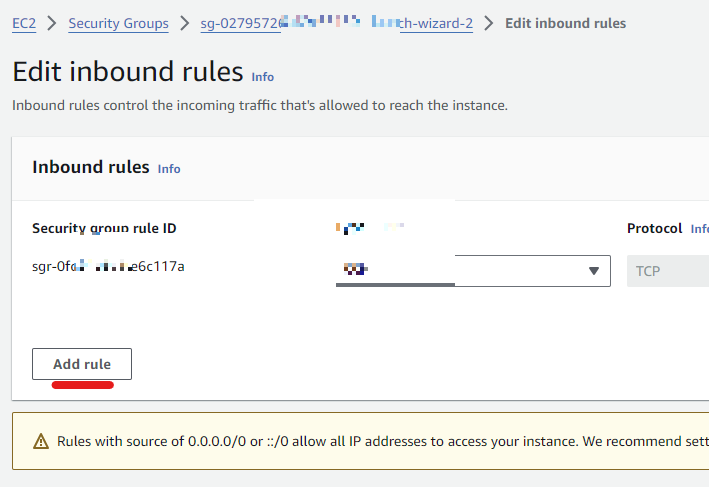
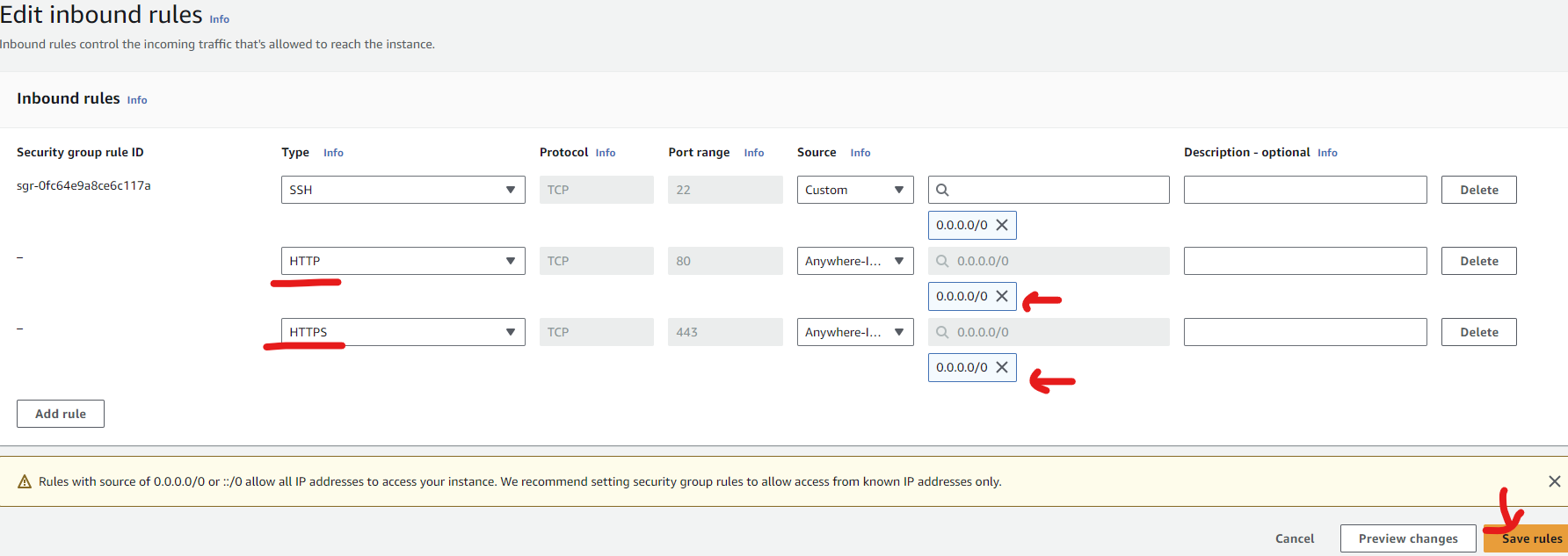
Add rule 을 클릭한뒤에 원하는 포트를 넣어주면된다 (이떄 DB 쓴다고하면 DB포트도 넣어줘야함 그러나우린 안쓰니패스)

그리고 오른쪽 하단에 Save rule 클릭

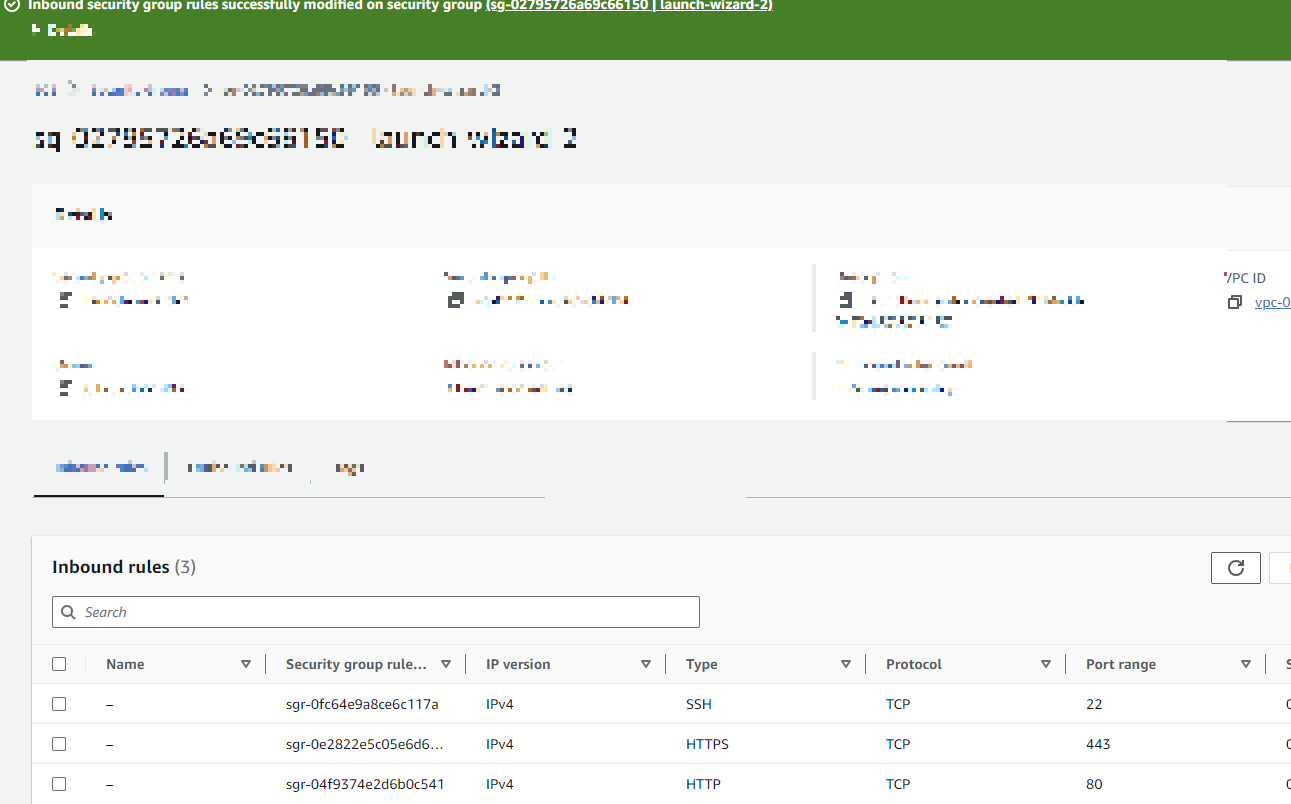
그러면 정상적으로 들어온걸 볼수있고 이제 WINSCP 를 네이버나 구글에 검색해서 설치해준다 (그냥 검색하면 바로나옴)

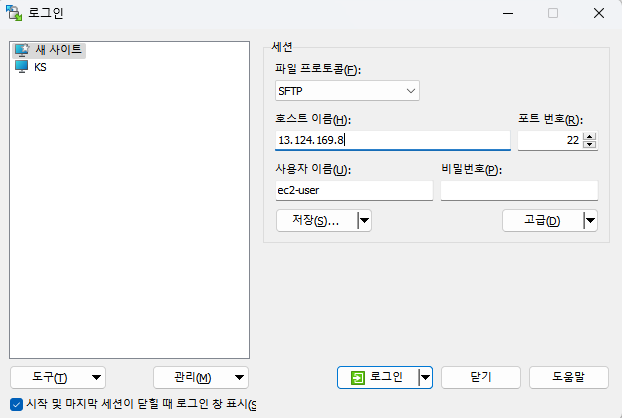
그리고 실행한뒤에 AWS 의 ipv4 public address 를 이렇게 넣어주고

아까 sarimus_key.ppk 를 넣어주고

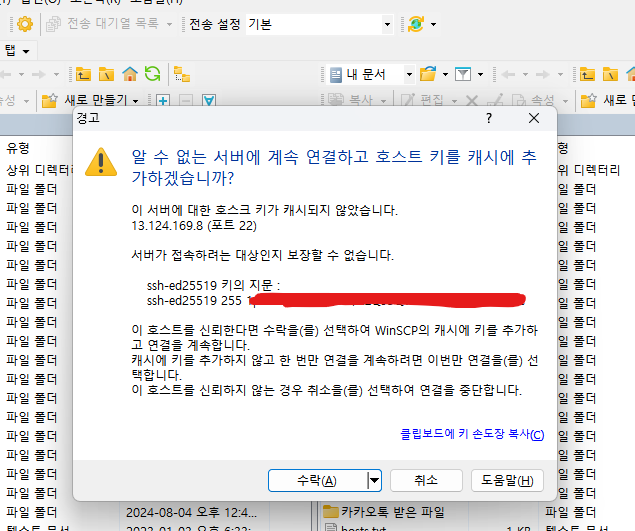
수락을 누르면 연결이 된다

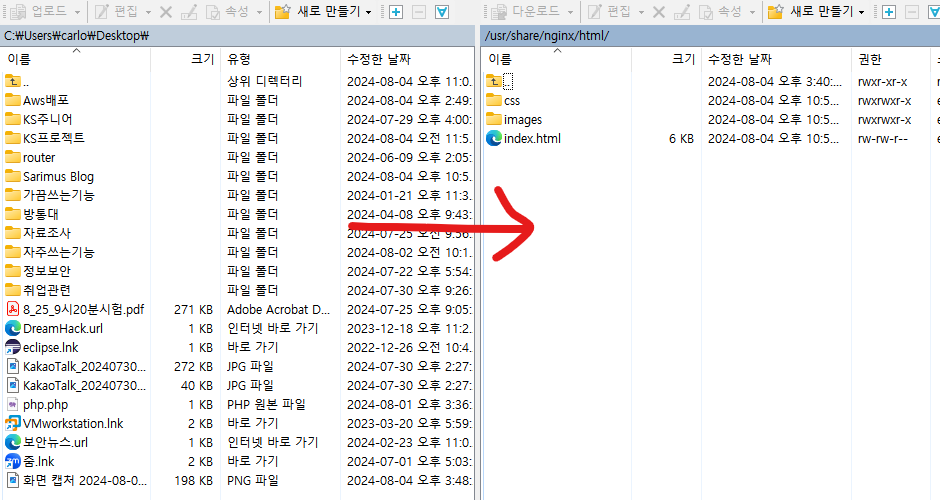
왼쪽이 Window, 오른쪽이 만든서버
그리고 기존에 만들었던 HTML 코드나 CSS 나 JS 또는 사진을 옆에 (/usr/share/nginx/html) 안 으로 옮겨주고
메인 page 가 되는걸 index.html 으로 이름 변경해주자

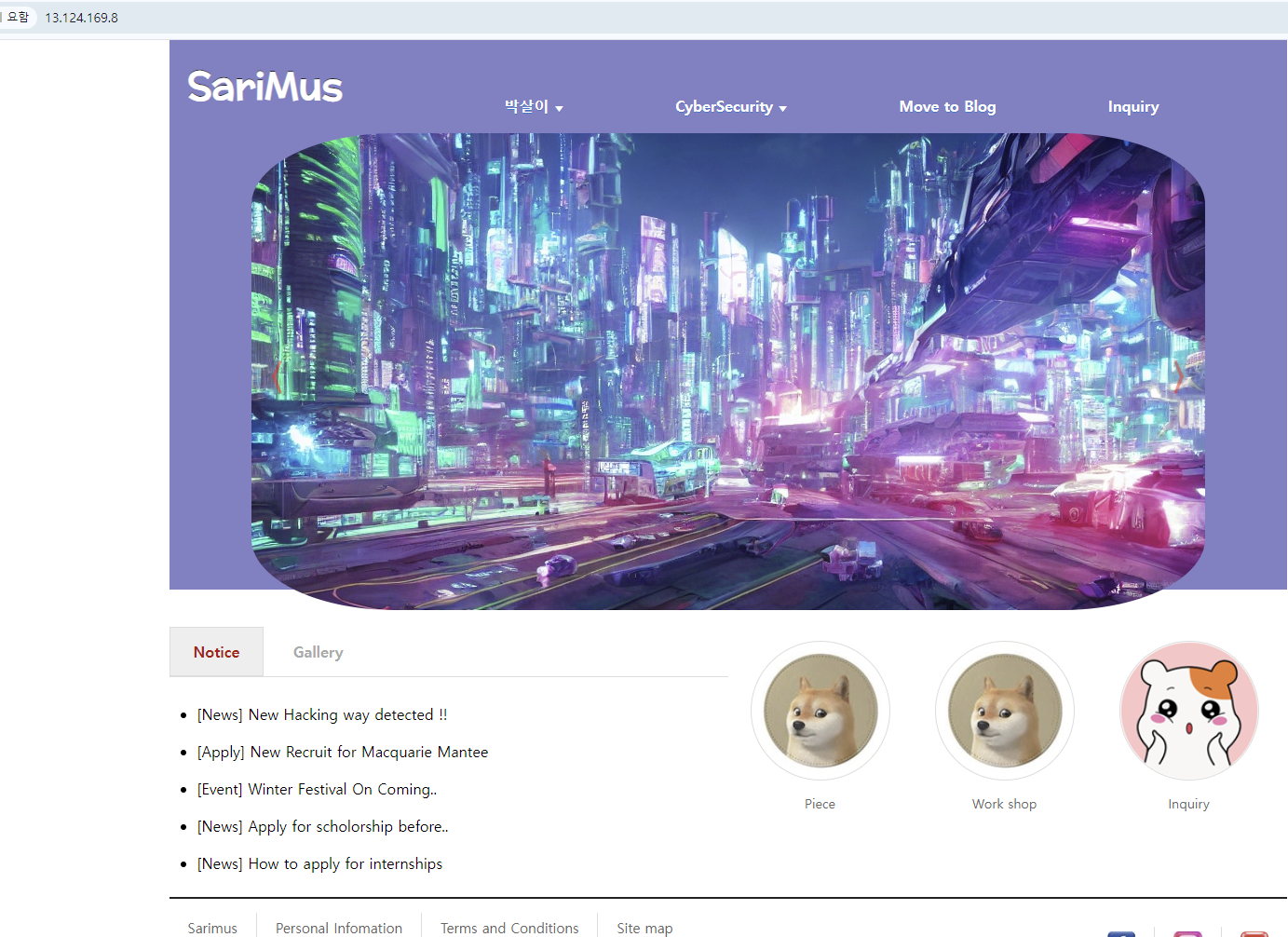
그리고 이제 아까 public address를 url에다가 넣어주면

짜잔 이렇게 볼수가있다
혹시나 HTML 파일이 없거나 안되면 아래의 것을 이용해서 넣어보자
'Full Stack Course 풀스택과정 > HTML_CSS_JAVASCRIPT' 카테고리의 다른 글
| DAY_008_HTML (0) | 2023.12.15 |
|---|---|
| DAY_007_HTML (0) | 2023.12.14 |
| DAY_006_HTML (0) | 2023.12.14 |
| DAY_005_HTML (0) | 2023.12.14 |
| DAY_004_HTML (0) | 2023.12.14 |